サムネイルを作成する上で、どこから手を付けていいのか分からなかったりしますよね。
そんなデザイン初心者でも作成手順があれば悩むことが無いですよね。
今回はサムネイル(バナー)デザインの作成フローについてご紹介します。
デザインをする前の準備
仕様の確認
YouTubeに記載されている仕様を確認して作成を進めていきます。
「何」を「誰」に「なぜ」「どこで」伝えるかを明確にする

デザインは視覚的なコミュケーションツールです。
「何」を「誰」に「なぜ」「どこで」伝えるかが必要になります。サムネイル(バナー)は無関心な人に興味を持たせる必要があります。
- 何・・・訴求内容
- 誰・・・ターゲット(年齢、性別、ライフスタイル、知識レベルなど詳しく)
- なぜ・・・訴求内容を「楽しんでもらいたい」「理解して欲しい」など
- どこで・・・YouTubeアプリ?サイト?
ライバルを確認する
お客様の依頼内容には、ライバル企業が展開している場合が多いです。
そのライバル企業がどのようなサムネイル(バナー)を作成しているのか確認します。
そのライバル企業を何社かピックアップして、並べておきます。
後ほど作成したバナーを当てはめて見比べ改善していきます。
方向性

訴求内容が理解できたらデザインの方向性を決めます。
「整った」デザインなのか「賑やか」で動きのあるデザインなど決めていきます。
参考になるデザインを集める
デザインの方向性を示すために、参考になるデザインを集めます。
クライアントが伝えた内容に沿ったデザインをできる限り集めます。
和風な内容にも関わらず、洋風にしたりするとターゲットに刺さらないデザインになります。
ポイントとしては、時間をかけすぎないことです。
1時間と決めて集中して集めます。自分がよく使うサイトとしてPintarestをよく使っていますので、時間があるときにご確認ください。
訴求要素を入れる
ターゲットに伝えたい内容(文字、写真)を忘れないように全て入れます。
文字校を行う
入れた文言に間違いがないか確認します。文字の間違いは致命的です。
情報の整理
「タイトル」「リード」など、情報のをまとめます。
関連するデザイン要素は近い位置にします。
タイトルについて
タイトルって非常なのですが、どうやったら興味がわくタイトルをつけられるか悩みますよね。
私が辞書のようにいつも使っている本をご紹介します。
「100倍クリックされる 超Webライティング バズる単語300」
結論!読むと言うより辞書的に使うような本です。
タイトルのつか方がわからない、自分がつけたタイトルがしっくりこない人にオススメです。
タイトルは、ターゲットを明確にすると自然と生まれてきます。
この本では一味付け加えて、興味を持たない人でも目を引くタイトルをカテゴリー別に書かれているので、そのまま使えます。自分は使っています。
自分は常に机の上に置いて、タイトルをつける時に辞書的に確認しながら使用しています。
この一冊あればタイトルつけに悩む時間が短縮され尚且つターゲットの心を掴むタイトルが自動的に選択できます。
訴求ポイントの優先順位を決める
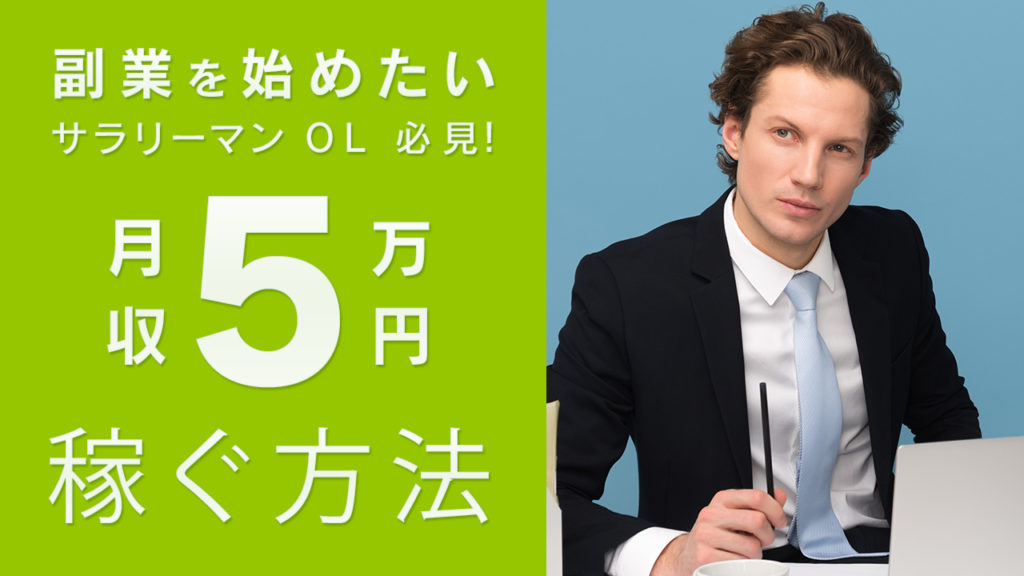
ひと目見たときにもっとも目立つ要素(一番伝えたいこと)やリードの中でも大事なポイントを決めます。
デザインに取りかかる
サムネイル(バナー)は、想定内のデザインを先に作ります。
そこから想定外のデザインに変化させます。想定内のデザインを作成することによって保険ができるので最低そのデザインで入稿できます。
レイアウトを決める
レイアウトは基本3分割しパターンを考えてみる












大きさ、色でリズム(差)をつける
ホワイトスペース
デザインにおける余白スペースの考え方は、基本的にデザイン要素に十分な空間スペースを与えることです。
もし余白スペースが狭すぎると、デザインをごちゃごちゃした印象になります。
揃える
フォント、線の太さ、角丸、色、マージン、行間、右or左or中央揃え自分が決めたルールを徹底的に守ってください。
一つでも守らないと崩壊します。
フォントを決める
セリフフォント(英: Serif Font)サンセリフ・フォント(英: Sans Serif Font)をひとつずつ選ぶことからはじめましょう。
読みやすいフォントを選びましょう。複数のフォント書体を利用することで読みにくくなるので、シンプルなフォントコレクションを利用するようにしましょう。
文字組
文字組によってデザインの印象が変わります。
もちろんフォントによって文字組は異なるが一般的です。
- 高級感・・・文字間は多様ゆったり目にとる
- カジュアル・・・多少きつめに詰める
配色
コントラストが重要
60 – 30 – 10 Rule
- 60%:背景やベースとなる色
- 30%:メインと相対的な目を引く色
- 10%:アクセントカラー
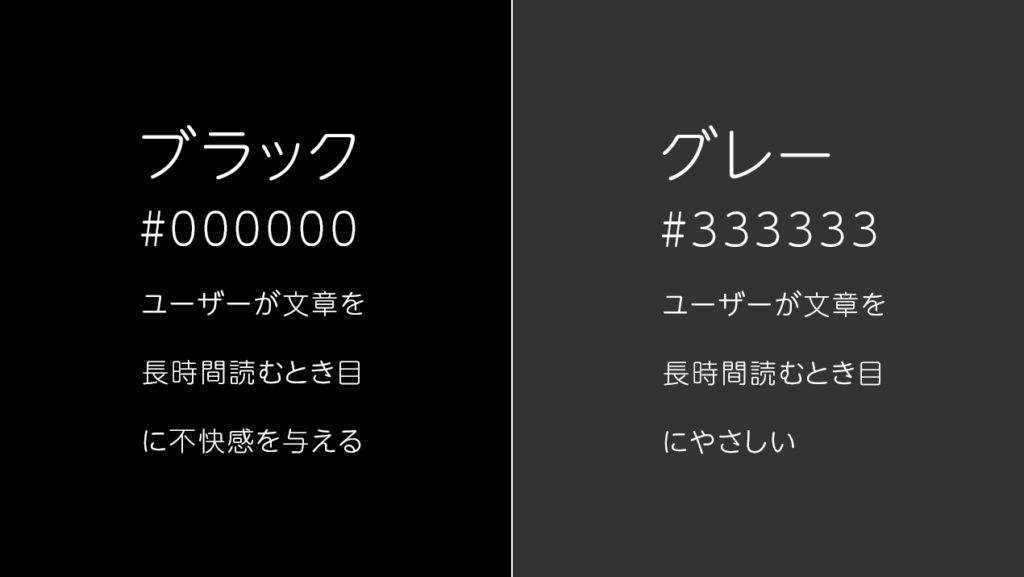
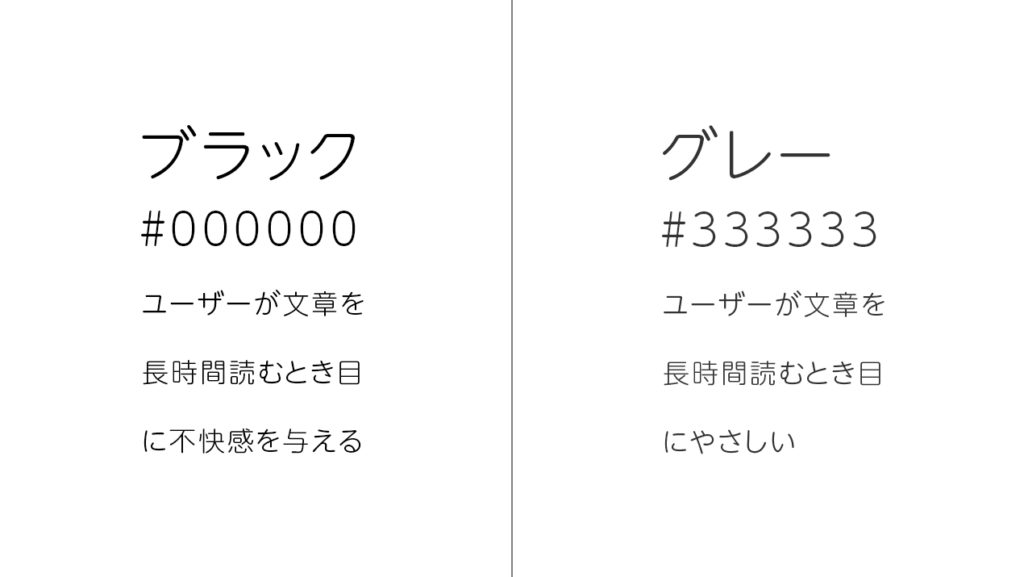
黒(#000000)は使わない

ユーザーが文章を長時間読むとき目に不快感を与えることがあり、眼精疲労を招いてしまいます。

白は100%、黒は0%の明度で、明度のコントラストが強いと光量に不均衡が生じ、ユーザーが明るさに順応しようとするために目が酷使されることになるのです。
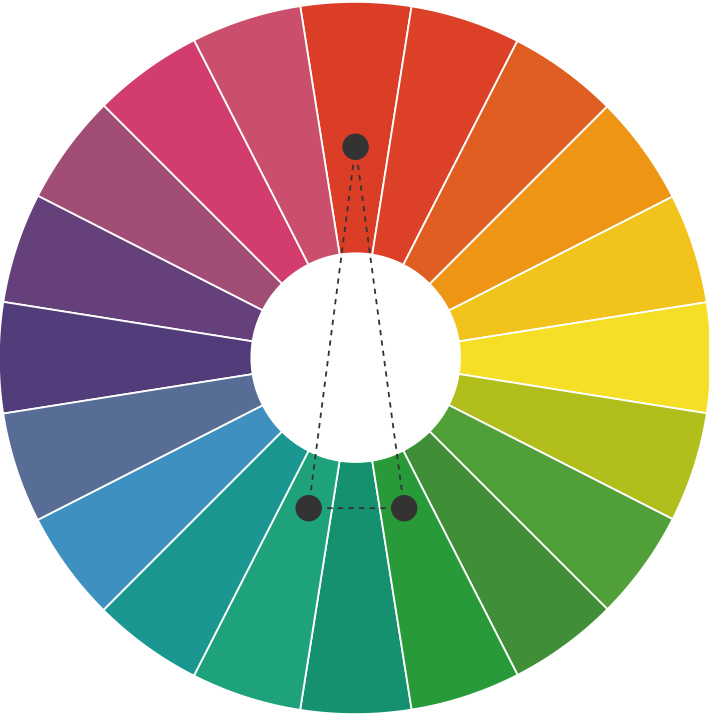
3色配色

トライアド

スプリット・コンプリメンタリー
サムネイルデザインの作成方法まとめ
ここでご紹介したのは、ほんの一例です。
これからサムネイル作成をいくら続けようと、習ったことを意識して作成するのとしないとでは雲泥の差でデザインが変わってきます。
しかし正直なところBlogでは、おおまかな考え方しかお伝えできていません。
全てを経験が浅い初心者さんが、10年20年と経験を積んだデザイナーと対応にデザインが出来るかと聞かれれば答えはNOです。
なぜなら、正しい方向性で導く先生がいて、それに伴う経験がないからです。
もう少し詳しくデザインや動画について習いたい場合は、スクールに通うことが第一歩です。
スクールに通う事で、今まで以上に良いデザインが確実にできるようになります。それに色々な人と繋がり、自分がやっているビジネスにも幅を持たせることが出来ます。















コメント