「WordPressでBodymovinで動かした画像を表示させたい!」と思ったことはありませんか?
今回は実際に手順を参考にしながら、WordPressでBodymovin表示させる方法を具体的にご紹介したいと思います!
Contents
WordPressでBodymovinを表示流れ
Bodymovinを表示するために、lottiefilesと言うサービスをつかって、WordPressでBodymovinを表示しましょう。
- lottiefiles.comにアクセス
- ログイン
- すでに公開されて居るアニメーションのリンクをコピー
- 自分が作成したjsonファイルのアップロード
- リンクをコピー
- WprdPressに貼り付ける
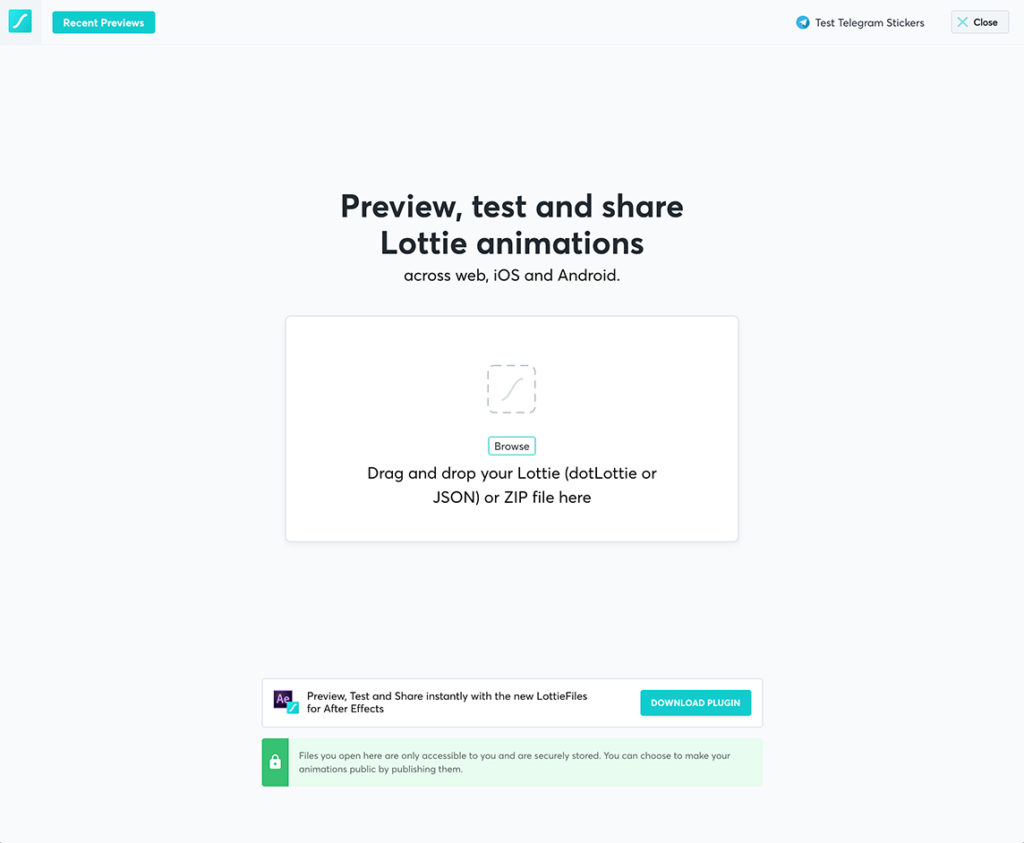
lottiefiles.comにアクセスする

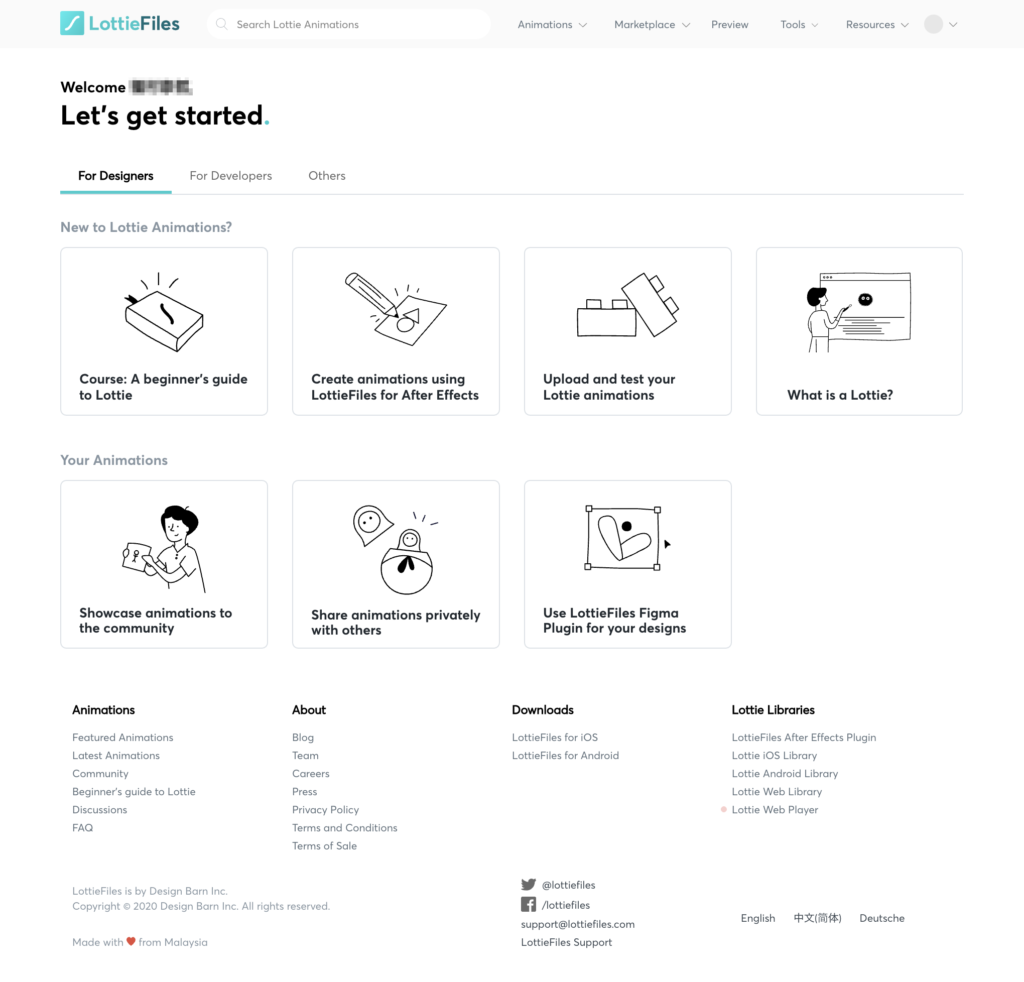
lottiefiles.comにログインする

ログインしたら「Getting Started」で項目を表示させます。
ダッシュボード画面から、アップロードなど行います。
すでに公開されて居るアニメーションのリンクをコピー

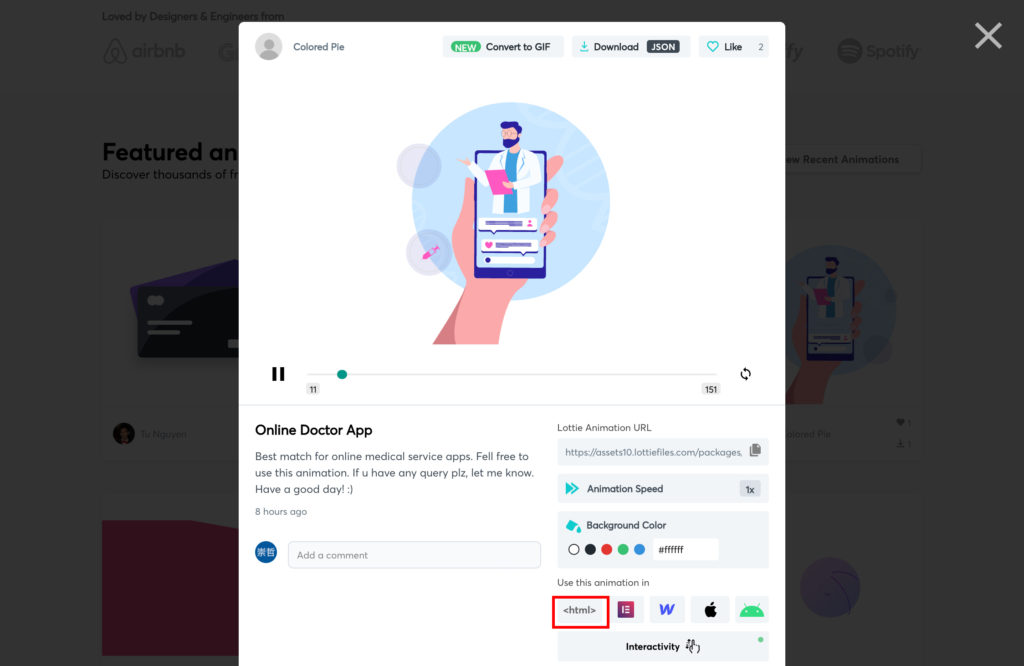
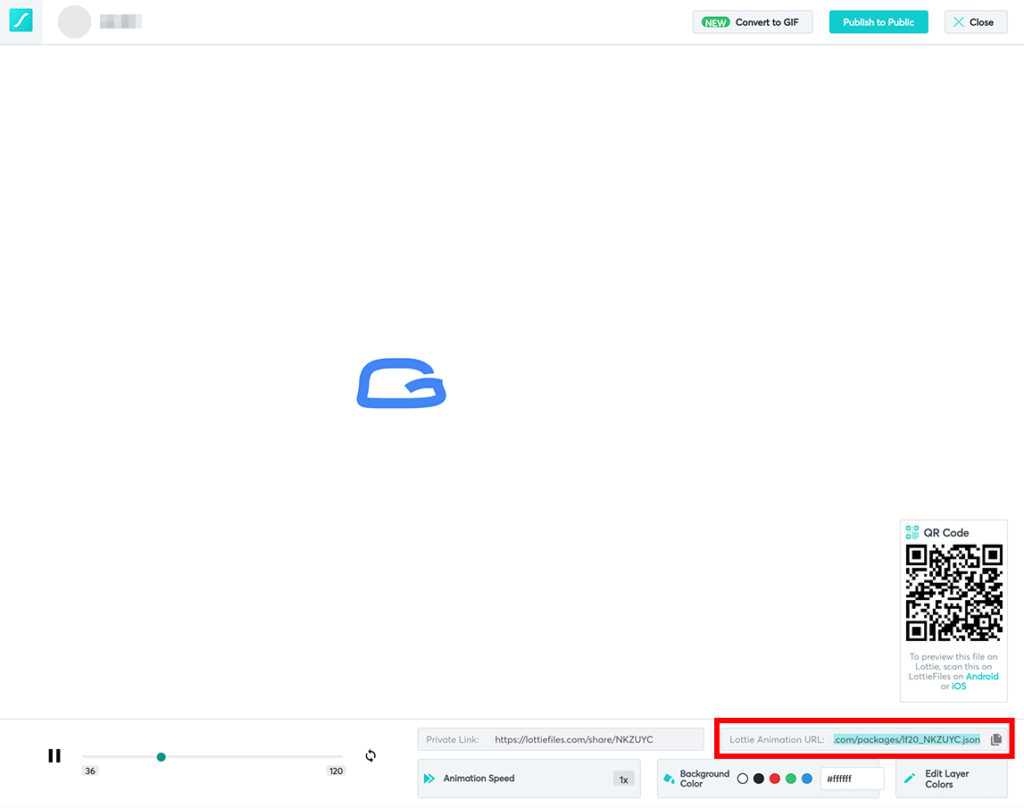
スでに公開されて居るアニメーションを表示させます。
そのあとに「html」で詳細を表示させます。

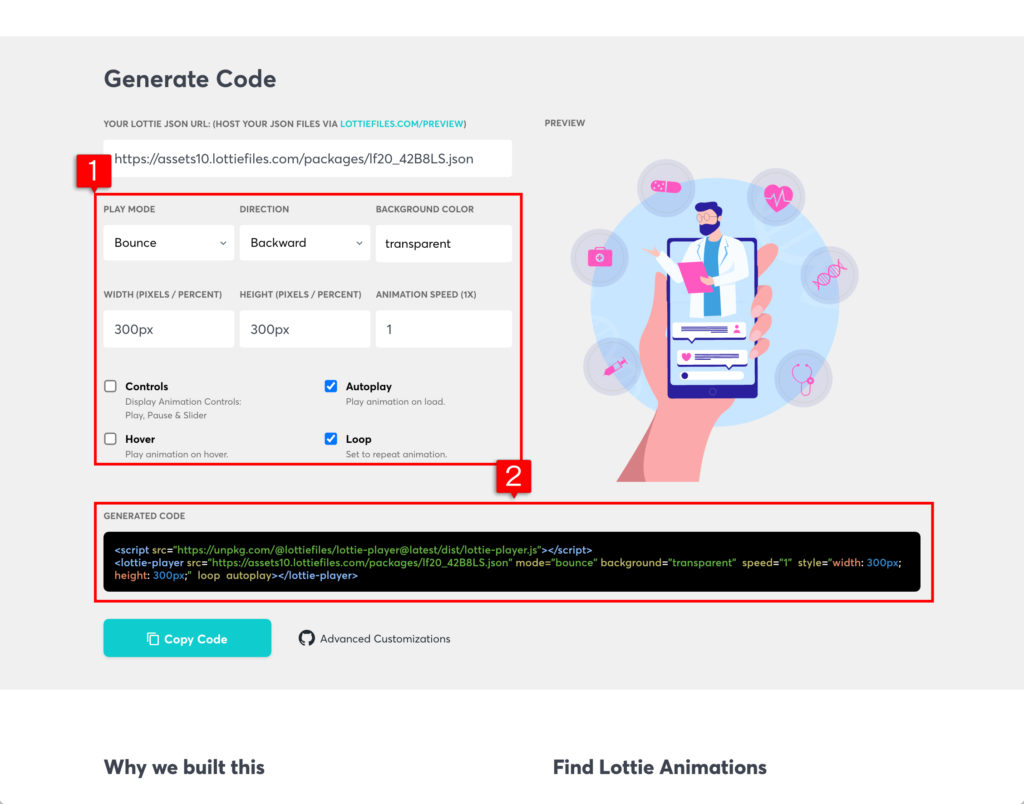
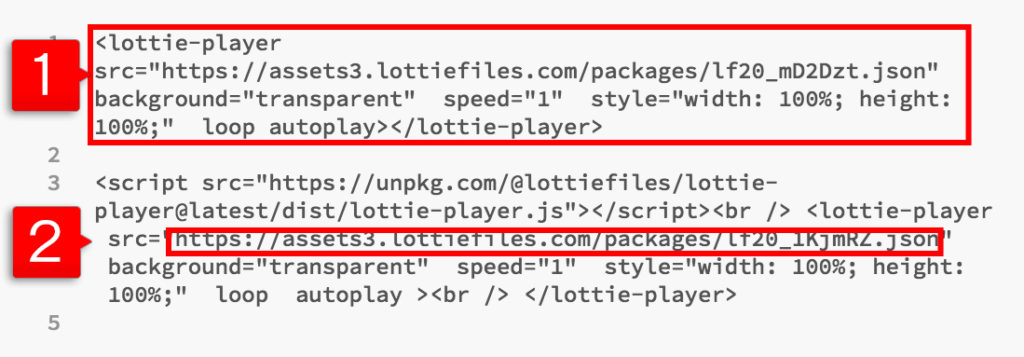
スクリプトが表示されます
- 1番でプレイヤーなど表示の方法を設定します。
- 2番の設定したスクリプトをコピー
- メモ帳に貼り付ける
自分の作ったファイルをアップロード

Jsonファイルをアップロード

アップロードしたらHTMLをコピー

- 1番は最初にどこかで読み込ませておけばOK
- 2番に先ほどコピーしたリンク先をペイスト
1ー2番をWordPressにコピへしたら完了!
無事に、Jsonファイルが設定できました!
まとめ
いかがでしたでしょうか。
SVG形式の美しい画像をつかって、サイト作りを簡単にできましたね。
本記事が少しでもお役に立てたら、嬉しいです!













コメント